
Last updated: Jan 12, 2026
Best AI Tools for Coding in 2026: 6 Tools Worth Your Time
Last updated: Jan 12, 2026


AI is reshaping how we build software—automating tasks and making teamwork smoother.
This guide breaks down the best AI tools for coding. We’ll cover what they do well, where they fall short, and what to watch out for—so developers and tech leads can pick the right tools for the job.
JULY UPDATE. What’s new?
Enjoy!
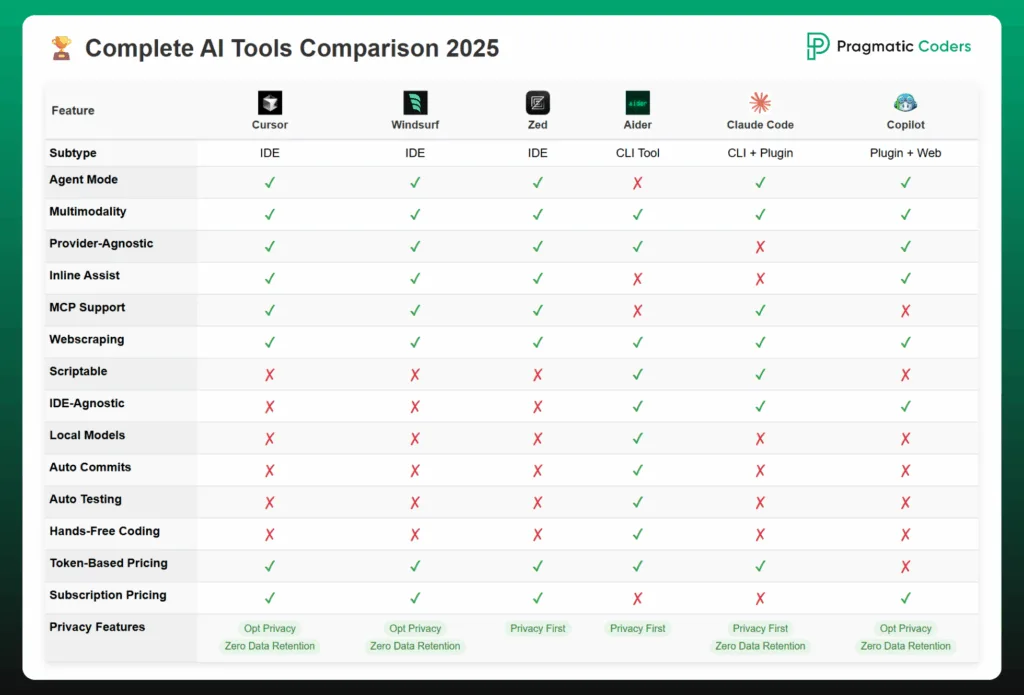
The best AI developer tools in 2026 are Aider, Cursor, Zed, Claude Code, Windsurf, and Github Copilot.
Yes and no – let me explain.
Some developer-friendly AI tools are free to use but come with a catch: you need your own API keys, which means you'll still pay for usage depending on the tokens consumed. Examples include:
However, there’s another route: local models. If you have a strong enough machine or use lightweight models, you can run AI tools entirely locally – free of any external costs.
So, technically, the answer depends on your setup. For token-based tools, you'll only pay for API usage. For local models, the cost is your hardware. 🚀
What you’ll get:

Need help with building an AI product? We create scalable AI solutions for new and established businesses and can integrate AI with your existing solution. Seamlessly.
Gain a competitive edge with next-level AI software:
AI developmentIntegrate AI with your systems. Transform your business with our expert AI integration services:
AI integrationAutomate smarter with AI. Get AI Agents aligned with your business goals:
AI Agent DevelopmentPrivacy
PRIVACY FIRST = The models are not train on the data out of the box, yet the retention period is up to 30 days.
ZERO DATA RETENTION = mode that guarantees that code or code-derived data is never serialized and stored in plaintext at our servers or by our subprocessors.
Features


Your codebase's AI detective - understands entire projects instantly and orchestrates multi-file changes like a seasoned architect. Built for developers with AI agent experience tackling complex refactoring and issue-to-PR workflows who need surgical precision.

The terminal warrior's dream - transforms your CLI into an AI pair programming powerhouse that speaks git fluently and gives you full control over context. Perfect for command-line veterans who want hands-free coding with automatic commits across 100+ languages.
Aider stands out as a powerful AI-powered coding assistant that transforms the way developers interact with their codebase. Here are its standout features:
After extensive usage, Aider proves to be a powerful ally in development workflows, though with some notable considerations:

The mind-reading code editor that predicts your next move before you make it, turning natural language into production code. A VSCode fork perfect for professional developers and VSCode fans who want AI to feel like telepathy, not autocomplete.
Cursor IDE represents a significant leap forward in development tools, combining the familiar Visual Studio Code framework with advanced AI capabilities. This innovative code editor is designed to enhance developer productivity through intelligent assistance and streamlined workflows. It's also great for vibe coding (to the extent that our marketing teams uses it for automations, like WordPress widget creation or backlink auditing).
Use `⌘+K` instead of `⌘+L` for direct file editing. This keeps your focus on coding without context switching.
It's particularly powerful for large-scale refactoring tasks.
Consider indexing documentation manually rather than relying on the built-in crawler for more accurate assistance

The agentic coding companion with memory that persists context across conversations and understands your entire project before making suggestions. A VSCode fork with polished UI ideal for developers and VSCode fans wanting beginner-friendly power that rivals expert-level tools.
In the evolving landscape of development tools, Windsurf IDE by Codeium stands out as a groundbreaking integrated development environment that seamlessly merges AI capabilities with traditional coding workflows. This innovative IDE is reshaping how developers approach their daily coding tasks, offering a unique blend of intelligence and efficiency.
Windsurf IDE distinguishes itself through several cutting-edge capabilities:
Through its innovative approach to AI-assisted development, Windsurf IDE is setting new standards for what developers can expect from their development environment. While there's room for expansion in model support, the existing features, particularly the Cascade technology, demonstrate the powerful potential of AI-integrated development tools.

The lightning-fast collaborative editor where humans and AI code together in real-time, powered by Rust's performance DNA. Perfect for teams wanting cutting-edge speed with built-in AI collaboration, not just assistance.

GitHub Copilot stands as one of the pioneering AI coding assistants, revolutionizing how developers approach their daily coding tasks. This tool seamlessly integrates artificial intelligence into the development workflow, offering real-time coding assistance and automation capabilities.
As an early player in the AI coding assistant space, GitHub Copilot maintains a strong market position and offers a solid entry point for developers new to AI-assisted coding. However, the landscape is evolving rapidly, and newer tools are emerging with more advanced capabilities.

Amazon Q Developer brings a suite of AI-powered capabilities designed to enhance the developer experience within the AWS ecosystem. Here's what makes it stand out.
While Amazon Q Developer offers powerful capabilities, there are several aspects that could be enhanced:

CodeMate transforms the development experience through its comprehensive suite of AI-driven capabilities:
CodeMate seamlessly integrates with Visual Studio Code through a dedicated extension, supporting major programming languages including C++, Java, Python, and JavaScript. This native integration ensures developers can access all features without leaving their preferred coding environment.
The platform leverages custom-trained Large Language Models (LLMs) to deliver:
After extensive use, developers have reported mixed experiences with CodeMate:

OpenHands stands out in the AI-assisted development landscape with its comprehensive feature set designed to streamline the software development process:
Despite minor setup challenges, OpenHands maintains its position as a leading agent platform, backed by robust features and an active development community
Gemini Code Assist, developed by Google, is a sophisticated AI coding assistant that seamlessly integrates with popular IDEs to enhance developer productivity. Here are its standout features:
- Write descriptive comments to generate specific code blocks
- Use direct, clear prompts in the chat feature (e.g., "Generate unit tests for this function")
- Accept inline suggestions using the Tab key to speed up coding
- Utilize smart actions for quick access to common tasks like refactoring and testing
- Customize keyboard shortcuts to match your preferences
- Reset chat history regularly to maintain focused, relevant interactions
- Experiment with different prompt styles to understand the tool's capabilities
- Use the code explanation feature to understand complex codebases
- Take advantage of the multi-language support for cross-project development
After extensive use, here are the key takeaways about Gemini Code Assist:

Qodo Gen transforms your IDE into a more intelligent development environment by offering a comprehensive suite of AI-powered features:
After extensive usage, Qodo Gen presents a mixed but predominantly positive experience:

OpenAI's "Work with Apps" feature represents a significant advancement in ChatGPT's capabilities, particularly for macOS users. This integration enables ChatGPT to seamlessly interact with desktop applications, providing context-aware assistance that transforms how users interact with their development environment.
ChatGPT demonstrates remarkable ability to read and interpret content from compatible applications, including major development tools like Xcode, Visual Studio Code, Terminal, and iTerm2. This deep integration ensures that assistance is always relevant to your current work context, eliminating the traditional barriers between AI assistance and actual development work.
The system automatically incorporates relevant content from your active application, with the capability to process up to 200 lines of code or the entire content of your active window. This automatic inclusion eliminates the tedious process of copying and pasting code snippets, streamlining the workflow significantly.
Users enjoy a streamlined experience with:
The feature's ability to focus on highlighted text while maintaining awareness of the surrounding context ensures precise, targeted assistance. This selective focus capability makes it particularly valuable for debugging specific code segments or analyzing particular sections of larger files.
The dedicated Visual Studio Code extension takes the integration to another level, offering:
After extensive use, the feature presents a mixed bag of impressions:
Overall, "Work with Apps" demonstrates significant potential in streamlining development workflows, particularly excelling in code review and testing scenarios, despite some current limitations in its application support and file handling capabilities.
Cline, formerly known as Claude Dev, revolutionizes the software development workflow through several innovative capabilities.
The assistant understands natural language requests and executes complex coding tasks by analyzing project context and structure. This enables seamless integration into existing development workflows while maintaining high accuracy in code generation and modifications.
The experience of using Cline reveals both its strengths and areas for improvement:

GitLab Duo Enterprise extends these capabilities with:
After extensive hands-on experience with GitLab Duo, here's what stands out:

JetBrains AI Assistant seamlessly integrates into JetBrains IDEs, offering a comprehensive suite of AI-powered features to enhance developer productivity:

CodeRabbit distinguishes itself through several powerful capabilities:
The platform's AI-driven code review system provides contextual, line-by-line feedback on pull requests, significantly reducing manual review time. What sets it apart is its ability to learn from user interactions, delivering increasingly refined and relevant suggestions over time.
The tool proves especially valuable for:

Qodo Merge (formerly PR-Agent) revolutionizes the pull request workflow by bringing AI-powered assistance directly into your development process. Here's what makes it stand out:
The core strength of Qodo Merge lies in its automated analysis capabilities. It thoroughly examines pull requests, evaluating code quality, identifying potential security vulnerabilities, and ensuring proper test coverage. This proactive approach helps catch issues before they make it into your main branch.
As an open-source project, Qodo Merge benefits from community contributions, allowing for continuous improvement and customization to meet diverse development needs.

Supermaven serves as a coding assistant that integrates with popular code editors like VS Code and JetBrains IDEs. It utilizes an AI model named Babble, designed to provide context-aware code completions and suggestions. Babble boasts a context window capable of processing up to 1 million tokens, allowing it to understand extensive codebases effectively
The project is closed as it merged with Cursor IDE :
In November 2024, Supermaven joined Cursor!

Devin is a tireless, skilled teammate, equally ready to build alongside you or independently complete tasks for you to review. With Devin, engineers can focus on more interesting problems and engineering teams can strive for more ambitious goals.

ChatDev that leverages large language models (LLMs) to streamline the entire software development process through natural language communication.

Here's how GPT Pilot builds apps, according to a quote from a project's GitHub README:
|
Tests |
Result |
Comment |
|
Simple TODO KTOR crud application |
Failure |
Quite promising. It took GPT Pilot 2 hours, some assistance, and manual intervention to complete a basic app with only one endpoint. Despite this, the overall process shows potential. Most issues stemmed from dependency management, import errors, and missing code sections. The total cost of this experiment was around $15. |

MetaGPT is a multi-agent framework based on Large Language Models (LLMs) that aims to redefine the paradigms of task execution, collaboration, and decision-making in the workplace. It consists of two primary layers:
Key features of MetaGPT include role definitions, quick learning, knowledge sharing, and a human-centric approach. It offers benefits such as automation, integration of human SOPs, creative program generation, and enhanced performance through multiple AI agents.
Compared to other LLM-based frameworks, MetaGPT stands out in terms of scalability, customizability, and consistent performance across diverse benchmarks. Its development philosophy emphasizes adaptability, user-centricity, and a collaborative ecosystem.
However, MetaGPT is still under development and may not be ideal for highly intricate projects. Its capabilities are also restricted to its training data, necessitating frequent updates for accuracy.
|
Tests |
Prompt |
Result |
Comment |
|
Simple TODO KTOR crud application - basic prompt (5, 10 and 15 round attempts) |
create simple todo crud application in Ktor with jwt authentication, and serialization |
Failure |
– Missing classes, build files, authentication or content negotiation, some classes generated in another language + Proper dependencies used |
|
Simple TODO KTOR crud application - advanced prompt (30 rounds) |
Create a simple TODO CRUD application in Ktor with JWT authentication and serialization.
**Requirements:** - Use Ktor for building the server-side application - Implement a CRUD functionality for managing TODO items (Create, Read, Update, Delete) - Include JWT authentication for securing the endpoints - Use Kotlin serialization for handling JSON data - Include a `build.gradle` file for managing dependencies
Feel free to ask if you need any help or further clarification. |
Failure |
– Missing classes, build files, authentication or content negotiation, some classes generated in another language + Proper dependencies used |

Gorilla enables LLMs to use tools by invoking APIs. Given a natural language query, Gorilla comes up with the semantically- and syntactically- correct API to invoke. With Gorilla, we are the first to demonstrate how to use LLMs to invoke 1,600+ (and growing) API calls accurately while reducing hallucination. We also release APIBench, the largest collection of APIs, curated and easy to be trained on! Join us, as we try to expand the largest API store and teach LLMs how to write them! Hop on our Discord, or open a PR, or email us if you would like to have your API incorporated as well.

|
Tests |
Result |
Comment |
|
200 line MR |
Failure |
27 comments, focused on changed lines, useless in the context of the whole project. Most comments focus on test naming, but these are invalid. |
|
700 line MR |
Failure |
52 comments
|
|
1800 line MR |
Failure |
Action failed. Context is too big for GPT-3.5. |

Korbit is an AI-powered tool designed for automatic pull request review.
|
Tests |
Result |
Comment |
|
200 line MR |
Failure |
9 comments, focused on changed lines, useless in the context of the whole project |
|
700 line MR |
Failure |
19 comments
|
|
1800 line MR |
Failure |
54 comments
|
A tl;dr version of our research.
I currently see 3 use cases for these tools:
MetaGPT incorporates human-like workflows and standardized operating procedures (SOPs) to address the limitations of existing LLM-based approaches. It assigns specific roles and responsibilities to different agents, promoting a coherent and structured development process. MetaGPT’s features include an executable feedback mechanism for continuous code verification and debugging, as well as a focus on knowledge sharing and collaboration.
Similarly, GPT Pilot takes a step-by-step approach, with each agent (e.g., specification writer, architect, developer) playing a distinct role in the software development process. This structured workflow helps to mitigate the risk of cascading errors and inconsistencies.
While these AI agent-based frameworks demonstrate the potential of integrating LLMs into software development, they are still in their early stages of development and not yet ready for widespread production use. In our tests, they were unable to generate a complete and functional TODO application with Ktor, JWT authentication, and serialization, highlighting the need for further refinement and maturation before they can be reliably used for complex software projects.
Frequently asked questions about AI tools used in software development.
AI developer tools are a collection of software applications and libraries that assist developers in building, testing, and deploying artificial intelligence functionalities within their software. These tools can streamline workflows and improve the efficiency of AI development.
Generative AI, such as models developed by OpenAI, can create code snippets, automate repetitive tasks, and assist in debugging, significantly enhancing productivity and efficiency for software developers.
AI models are integrated into coding tools and IDEs to provide intelligent code suggestions, automate error detection, and generate documentation, streamlining the development process.
AI developer tools are beneficial for various developers, including those with experience in machine learning, data science, and traditional software development. Even beginners can leverage user-friendly tools to integrate basic AI features.
I developer tools come in many flavors, designed to assist programmers in various stages of the development workflow. Here's a breakdown of some common types:
Code completion and assistants: These tools use AI to predict the next line of code, suggest code snippets, or even generate entire functions. Examples include Tabnine, JetBrains AI assistant, and aiXcoder.
Code review and debugging: Tools in this category can analyze code for errors, suggest improvements, and even help with debugging complex problems. Some examples include Codium, Stepsize AI, and Sourcery.
Documentation generation: These AI-powered tools can automatically generate documentation from your code, saving developers time and effort. Rewind.ai is a popular example.
General AI assistants: Some development environments like Replit include built-in chatbots powered by AI that can answer questions, provide suggestions, and even help with debugging.
UI/UX Design assistants: There are AI tools that can help with designing user interfaces by generating mockups or suggesting layouts based on user data. While these aren't strictly code-focused, they can be valuable for developers involved in the entire application creation process.
At Pragmatic Coders, we use AI tools to generate code, brainstorm, or streamline daily tasks.
Learn more: AI in software development: how we’re saving clients’ time & money
Artificial intelligence is crucial to do things faster: experiment, make mistakes, and learn from then.
Joe Justice, ex-Tesla employee and Agile coach shared with us his observations on AI implementation:
Most importantly, AI is crucial to innovate, which you most probably want to do if you're building digital products.
Learn more: How Elon Musk’s innovation strategy can fuel your app’s success
AI-powered IDEs, like Visual Studio Code with Copilot, offer intelligent features that assist developers in writing, optimizing, and debugging code more efficiently.
OpenAI has developed powerful AI models like GPT-4 that are integrated into various development tools, providing advanced assistance in coding, debugging, and project management.
Once you pick a tool, set it up right. That means putting safety first. We've prepared a separate guide to secure AI-assisted coding to help you do just that. It’s a practical starting point to avoid the common security pitfalls we’ve seen developers run into. What's more, here you can find our internal guidelines on which AI coding tools to use and how for max security.
We’ve got answers on anything connected with software development.
Feel free to reach out using the form below, and we’ll get back to you as soon as possible.
You can also schedule an online meeting with Wojciech, our Senior Business Consultant.


founders who contacted us wanted
to work with our team.
You are just one click away from receiving our 1-min business newsletter. Get insights on product management, product design, Agile, fintech, digital health, and AI.

